swifty ガイド「はじめよう!」
ホームページの独自記事を作成
ここまでで「設定」を完了しました。後回しにしていたホームページの「独自記事」をここで作成しましょう。例として下の画像のような内容で作成します。(テスト用にデジカメ画像などを一枚ご用意ください。)

の設定をクリックしてのホームページをクリックします。コンテンツ部に表示する記事を「独自記事」に変更し、独自記事の場合の表示名称を「Topics!」とします。変更したらボタンを押してください。

記事を書く前に画像を登録しておきましょう。画面下部の独自記事の中のボタンを押します。ボタンで画像を選択し、ボタンを押してください。(事前に画像が保存してあるフォルダの位置と名前、ファイル名を把握しておいてください)アップロードが成功すると画像一覧に表示されます。

のホームページをクリックしてボタンを押します。標題に「毛先いたわりプロジェクト」と入力します。つづいて登録した画像のサムネイル(縮小画像)をダブルクリックします。

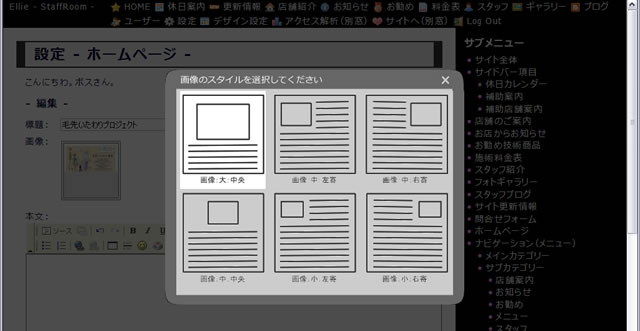
「画像のスタイルを選択してください」ダイアログボックスが表示されます。6種類の「画像の大きさと配置」の中から今回は「画像 大 中央」を選択してダブルクリックします。本文に画像が挿入されました。

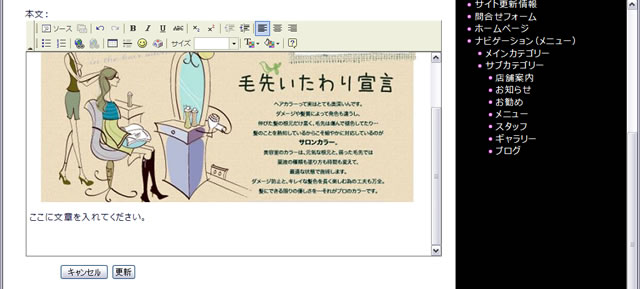
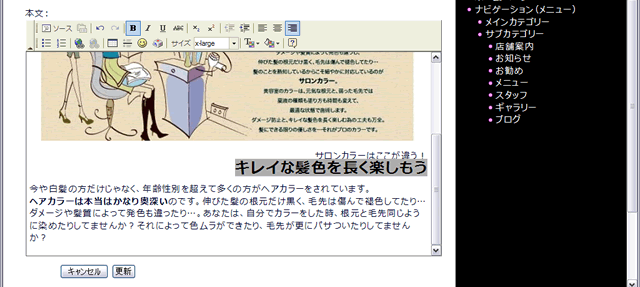
スクロールバーで編集領域を上にあげて「ここに文章を入れてください。」を表示したい文章に変更します。(キーボードで文章を打つのは大変ですが頑張ってください。この編集画面で直接打ち込む前に「メモ帳」や「メールソフトの下書き」などに文章を打ち込んで校正をしてからコピー&ペースト・貼付けしてください。)

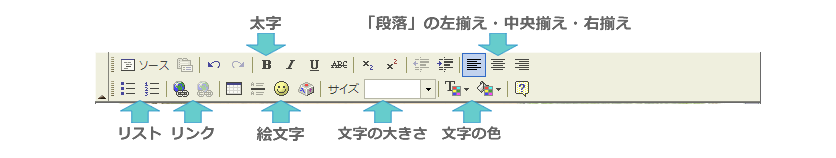
- 改行するには Shift + Enter を使います。
- Enter は段落(1行空きます)になります。
- 文字を装飾したい場合は装飾したい部分を「マウスのドラッグ」や「キーボードのShift+カーソルキー(←↑↓→)」で選択(反転)してからおこないます。
例としてここでは次のように入力しました。
キレイな髪色を長く楽しもう
今や白髪の方だけじゃなく、年齢性別を超えて多くの方がヘアカラーをされています。+
ヘアカラーは本当はかなり奥深いのです。伸びた髪の根元だけ黒く、毛先は傷んで褪色してたり…ダメージや髪質によって発色も違ったり…。あなたは、自分でカラーをした時、根元と毛先同じように染めたりしてませんか?それによって色ムラができたり、毛先が更にパサついたりしてませんか?

入力したらカーソルを「サロンカラーはここが違う!キレイな髪色を長く楽しもう」の段落に移動しボタンを押します。
次に「キレイな髪色を長く楽しもう」を選択(反転)して文字のサイズをx-largeとし、ボタンを押し、文字色をピンクにします。カーソルを移動して文字が装飾されたことを確認してください。
今回は画像を一枚だけ挿入しましたが画像の枚数に制限は(ほぼ)ありません。(ディスク全体の使用量で制限しています)画像の大きさや配置を変えていろいろ試してみてください。編集が完了したらボタンを押して保存します。