swifty ガイド「はじめよう!」
ヘッダー部の編集
サイトのタイトルやお店のロゴマークを表示するヘッダー部を編集します。(やっと「美容室 Salon de example」を変更するときが来ました)

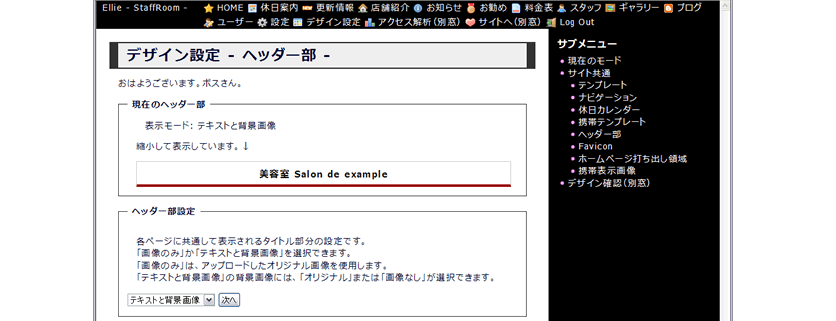
のヘッダー部をクリックしてください。上部には「現在のヘッダー部」が縮小して表示されています。ヘッダー部には「画像のみ」か「テキストと背景画像」のいづれかを選択して表示します。「画像のみ」はお店のロゴや名称、イメージ画像などを組み合わせて「作りこんだ」画像を用意して利用するのに適しています。「テキストと背景画像」はサイトのタイトル(主にサロン名)をテキストで表示し、ロゴマークなどの画像を背景に表示します。背景画像は「画像なし」も選択できますので比較的シンプルなヘッダーに適しています。(オプションで画像の加工やロゴマークの作成などを受けたまります。サポートまでご連絡ください。)
「テキストと背景画像」か「画像のみ」を選択してボタンを押してください。

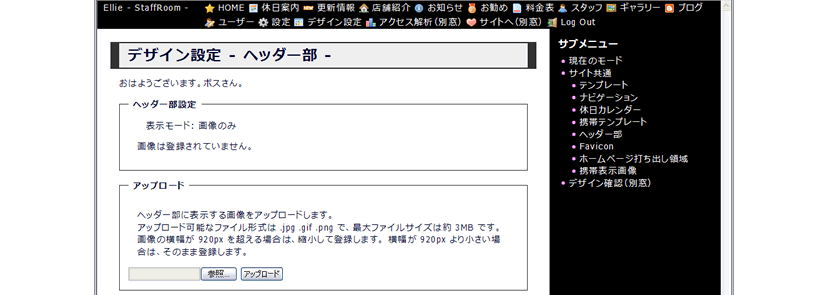
画像のみの場合
下部の「アップロード」から画像を登録してください。アップロードに成功すると画面上部にアップロードした画像一覧が表示されますので画像ファイル名を選択してボタンを押してください。これでヘッダー部の設定は完了ですのでデザイン確認画面でご確認ください。

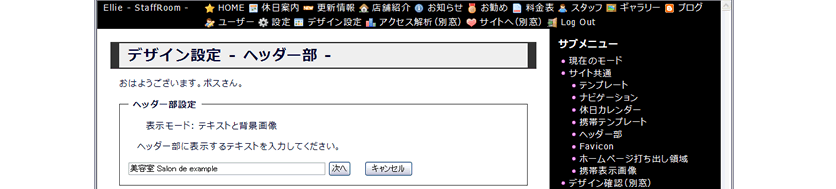
テキストと背景画像の場合
ヘッダー部に表示するテキストを入力してボタンを押してください。

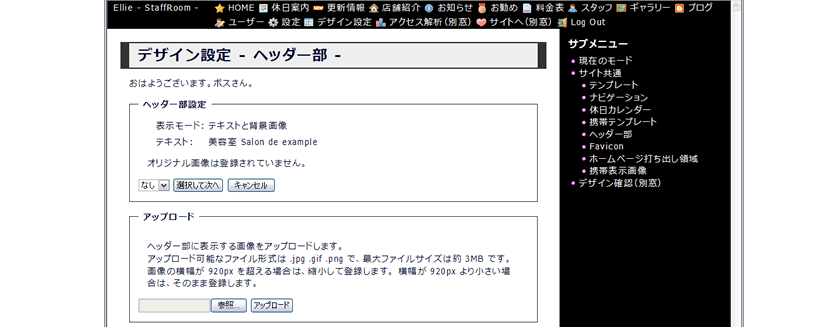
背景画像を利用する場合は下部の「アップロード」から画像を登録してください。アップロードに成功すると画面上部にアップロードした画像一覧が表示されますので画像ファイル名を選択してボタンを押してください。背景画像を利用しない場合はなしを選択してボタンを押してください。

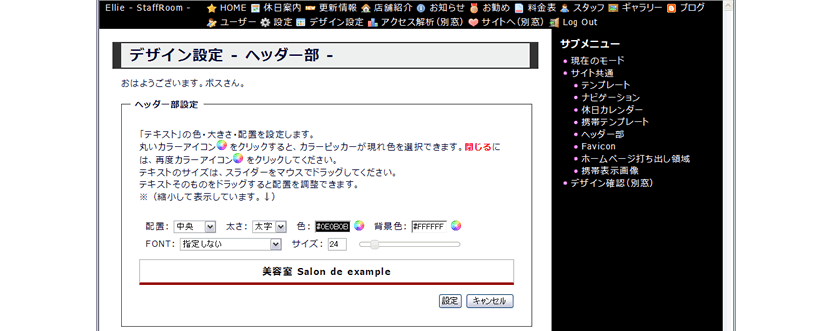
ここでテキストの色や大きさ・配置を設定します。設定画面の説明をご覧の上編集してください。編集が完了したらボタンを押して編集を終了します。デザイン確認画面でご確認ください。